In this guide, we will show you how to deploy a Next.js application to cPanel.
cPanel is one of the most popular web hosting control panels, making it a great option for deploying web applications like Next.js. Next.js is a popular React framework optimized for production performance and SEO.
We will cover the full process including configuring environment variables, building your production site assets, uploading files via FTP, configuring a production server file, and finally accessing your live Next.js app through cPanel. Follow along and you'll have your Next.js app hosted on cPanel in no time!
Prerequisites Before following this guide, make sure you have the following:
- A Next.js application set up on your local machine
- Access to a cPanel hosting account with the ability to upload files via FTP and create databases
Step 1 - Set Environment Variables
The first thing you need to do is configure any environment variables your Next.js app needs to run. This is things like API keys, database URLs, etc.
Create a .env.local file in the root of your Next.js project. Add any environment variables here the same way you would in .env, but without the NEXT_PUBLIC_ prefix.
Step 2 - Build Production Assets Next, you need to generate a production build of your Next.js app. Run the following command in your project directory:
npm run build
This will generate a .next production build folder with optimized assets ready for deployment.
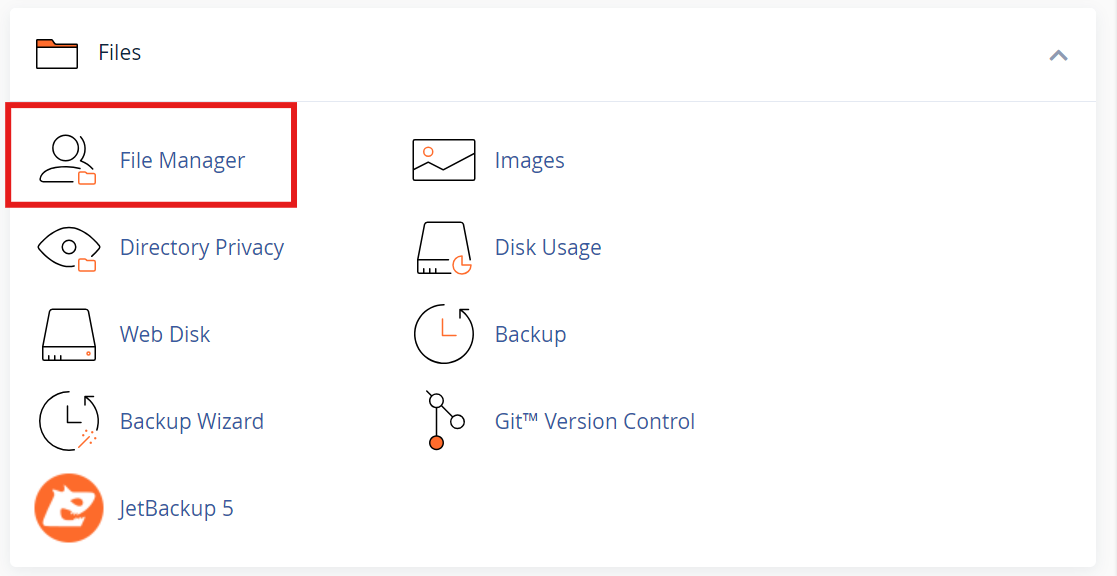
Step 3 - Upload Files to Server
Using the FTP credentials for your cPanel hosting account, upload the .next build folder as well as any other necessary files like package.json to your server. The main files should live in the root folder of your hosting space.

Step 4 - Configure package.json
Open up the package.json file you uploaded to your hosting space and make a few changes:
- Remove
"devDependencies"as we only need production"dependencies" - Change
"scripts"to set production mode
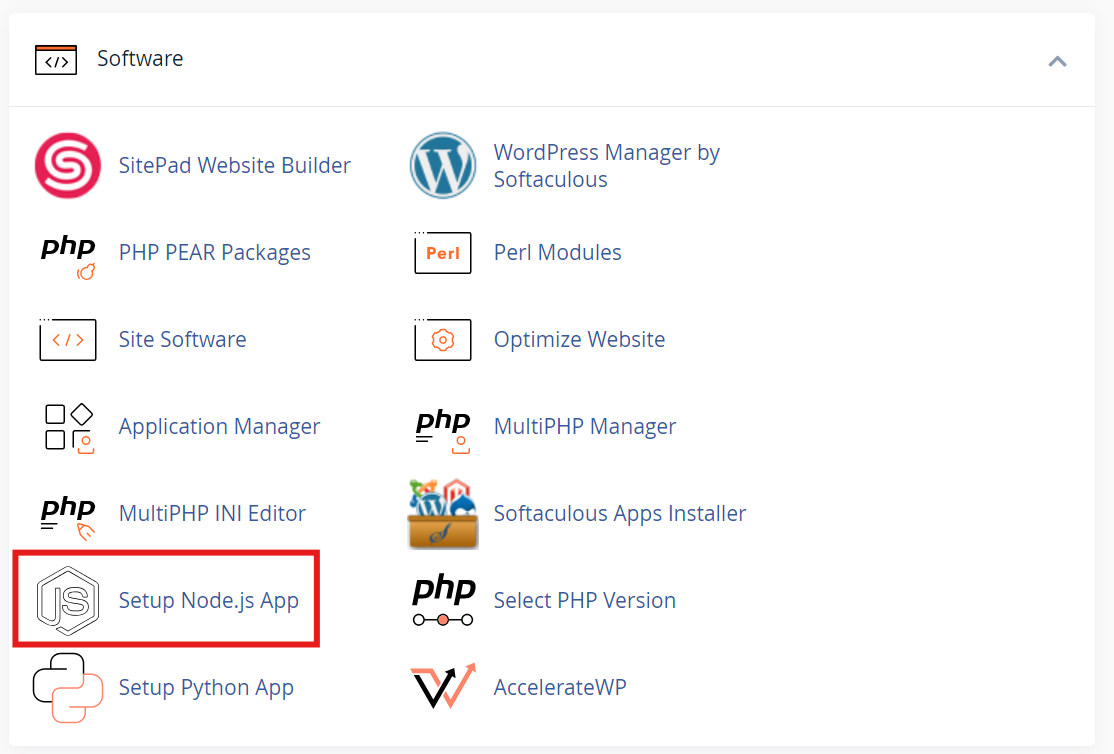
Step 5 - Create server.js
Create a server.js file to handle routing and starting up your Next.js app in production mode when node is run.
Step 6 - Start App and Access Live Site
The last step is to start your Next.js app on the server and access your live site.

SSH into your hosting account, start the app, and access it through your cPanel domain. Your Next.js app is now deployed on cPanel!